On Page SEO - Everything you need to know to rank better in 2020
On-page SEO optimization is one part of search engine optimization and, as the name suggests, it covers all the measures and modifications that are made on your own website. There are several elements on your website which you can influence and which enable search engines to index your content and understand what it is about.

On Page SEO - Everything you need to know to rank better in 2020
- Indexability
- URL Structure
- Images
- Title tags & meta tags Headline tags
- Internal links performance Mobile optimization
INDEXABILITY

If your website is to be able to achieve any rankings in SERPs, it has to be indexable.
You can affect your website’s indexability, for example, using a small file called “robots.txt.”
This is a text file that is stored on your server. These file stores instructions for bots that specify which areas they may crawl and which they may not. When a search engine bot visits your website, it immediately looks for this file and follows its instructions.
The simplest form of a robots.txt file looks like this:
User-agent: *
You then save this content in a text file and save that in your website’s top-level directory, for example:
http://www.mysite.com/robots.txt

The robots.txt file can also specify areas where the bot is not allowed to crawl. This “ban” is applied using the word “Disallow”:
User-agent: * (all bots)
Disallow: /customer-login
Disallow: /payments
In principle, you should not restrict the bot with too many exceptions. Search engine bots
should be allowed to crawl any areas that are important for displaying the website as users
can see it. Another element you can use to manage your website indexing is the XML sitemap. This is a machine-readable list of all your website’s important URLs. You can create this list in the Google Search Console (a free Google tool for managing and monitoring your website). The XML sitemap gives Google a reference to all your website’s URLs.


URL STRUCTURE
The structure of your URLs can also help search engines to better understand your website content. If you can alter the URL so that, for example, it includes the name of your website, you should make use of this. These are so-called “speaking URLs.”
Three tips for a good URL structure:
- Use speaking URLs: By doing so, users know from the URL what is waiting for them on the landing page.
- Avoid superfluous directory levels. This will prevent your website from becoming too confusing.
- Avoid special characters in the URL: They can make it difficult for search engines to crawl.
IMAGES
 There is nothing worse than a user landing on your site and being greeted with heaps of text. Images are a great way to break up pieces of text, and also to communicate with search engines. Every image that you upload to your site will have a file name. If you insert the image into your website, your image’s file name will also appear in your site’s source text. Since search engines scan your web page code, you should use file names that best describe the content of the image. For example, the name “red tennis shoe velcro. jpg” is more useful than “pic12345.jpg”.
There is nothing worse than a user landing on your site and being greeted with heaps of text. Images are a great way to break up pieces of text, and also to communicate with search engines. Every image that you upload to your site will have a file name. If you insert the image into your website, your image’s file name will also appear in your site’s source text. Since search engines scan your web page code, you should use file names that best describe the content of the image. For example, the name “red tennis shoe velcro. jpg” is more useful than “pic12345.jpg”.You can also help search engines by adding alt attributes (“alt” stands for “alternative”) to all your images. This metadata consists of a short piece of text which is displayed in the browser as an alternative if the graphic cannot be displayed because of technical problems.
The alt attributes have another purpose, too: They make your website more accessible. For example, reading programs for blind Internet users can read alt attributes.
TITLE TAGS & META TAGS
In addition to the actual title bar of your site, every web page that you create has a so-called “title tag.” This is the snippet of text that appears in the top left-hand corner or in your web browser tab. The title tag is also shown as a blue link that appears in search engines when your website is listed in a SERP. Title tags have up to 70 characters, so you should choose your words wisely. The title tag is a ranking criterion for Google and other search engines. As title tags are easy to optimize, you should definitely address this issue.
Tips for using title tags:

- Use the website’s central keyword in the title tag.
- Be sure not to exceed the maximum length of the title tag, or it will be truncated in the SERPs.
- If possible, use your brand name in the title tag, for example, your website URL.
Use a unique title tag for each web page
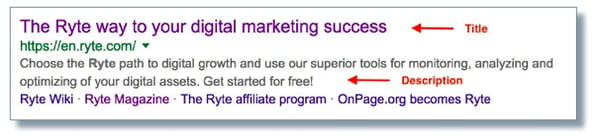
The “meta description,” in contrast, is a piece of text that describes what a specific page is about. Meta descriptions are typically displayed as text below the blue links in search engine results. If you have no meta description, search engines usually take a piece of text at random from the content referenced by the link. The meta description is limited to 175 characters.
Tips on using meta descriptions:
- End your meta description with a call to action.
- Do not exceed the maximum length of 175 characters, or the description will be cut off in the SERPs.
- Use a separate description for each web page.
- Keep in mind that the title and the description are usually the first elements that a new visitor to your website sees in the SERPs. So you can influence whether or not a visitor clicks on the search result with your website by optimizing the title and description.

HEADLINE TAGS
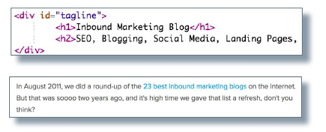
When search engine crawlers scan your website, they look for clues about the content on your pages. If you use different headline tags, you structure your website’s content and make it easier for visitors and crawlers to understand it.
Tips on using heading tags:
- Only use one h1 tag per web page.
- Use the central keyword in the h1 tag. So, you can greatly increase the relevance of
- Add other h tags in chronological order, i.e., h2, then h3 and h4 tags.

INTERNAL LINKS
Previously, we have only discussed inbound links, i.e., links that lead to your site via other websites. If you create content on your blog or specific web pages, you should also nonetheless refer to other pages within your website.
You can do this by adding a link between the pages. We recommend that you use anchor text to do this. When you use anchor text, it suggests that the linked page is about the keyword or phrase in a web page to a particular subject or keyword. Make sure that image files and other
Meaningful anchor text also greatly improves user-friendliness. Important: We recommend that you always use the same keyword to link a target page. This helps search engines to recognize that this page in your domain must be extremely relevant to a particular subject or keyword.
 PERFORMANCE
PERFORMANCESearch engines also assess, in great detail, the technical aspects of your website. For example, how quickly the site loads plays a major role in your website ranking. Search engines also take into account how accessible your server is. Because, ultimately, Google and other search engines want to provide the best possible search results. So, the aim is to guide visitors to sites which work well, and which can always be accessed and used.
Tips for better performance:
- Avoid large image files. They prevent your website from displaying quickly.
- Think about elements such as JavaScript and CSS. They can make it difficult for sites to display when they are first loaded.
- Avoid unnecessary comments in the source code.
MOBILE OPTIMIZATION

Internet use is now increasingly mobile. Since 2015, mobile-friendliness has been a ranking factor for Google. If your website is not optimized for mobile devices, in statistical terms, you will be giving 50 percent of your visitors a poor user experience. So good, long-term, on-page optimization also always includes optimizing your website for mobile.
This includes all the measures that enable your content to be used easily on smart-phones, etc.
Mobile optimization tips:
 Deploy “responsive web design” if possible. This ensures that your website adjusts to any display size. graphics are not too big. This prevents loading times from being unnecessarily increased for mobile users.
Deploy “responsive web design” if possible. This ensures that your website adjusts to any display size. graphics are not too big. This prevents loading times from being unnecessarily increased for mobile users.Keep in mind that mobile users will be using touch screens with your website. So buttons should not be too close together.
A detailed tutorial on mobile optimization is available here.

